深入聊聊“用户体验设计”那些事
来源:创唯奕星
2022-04-24
阅读:864
回溯整个2021年,疫情的反复让商业社会整体处于不确定性中,陷入了介于经济“重构”和“发展”的两难困局。

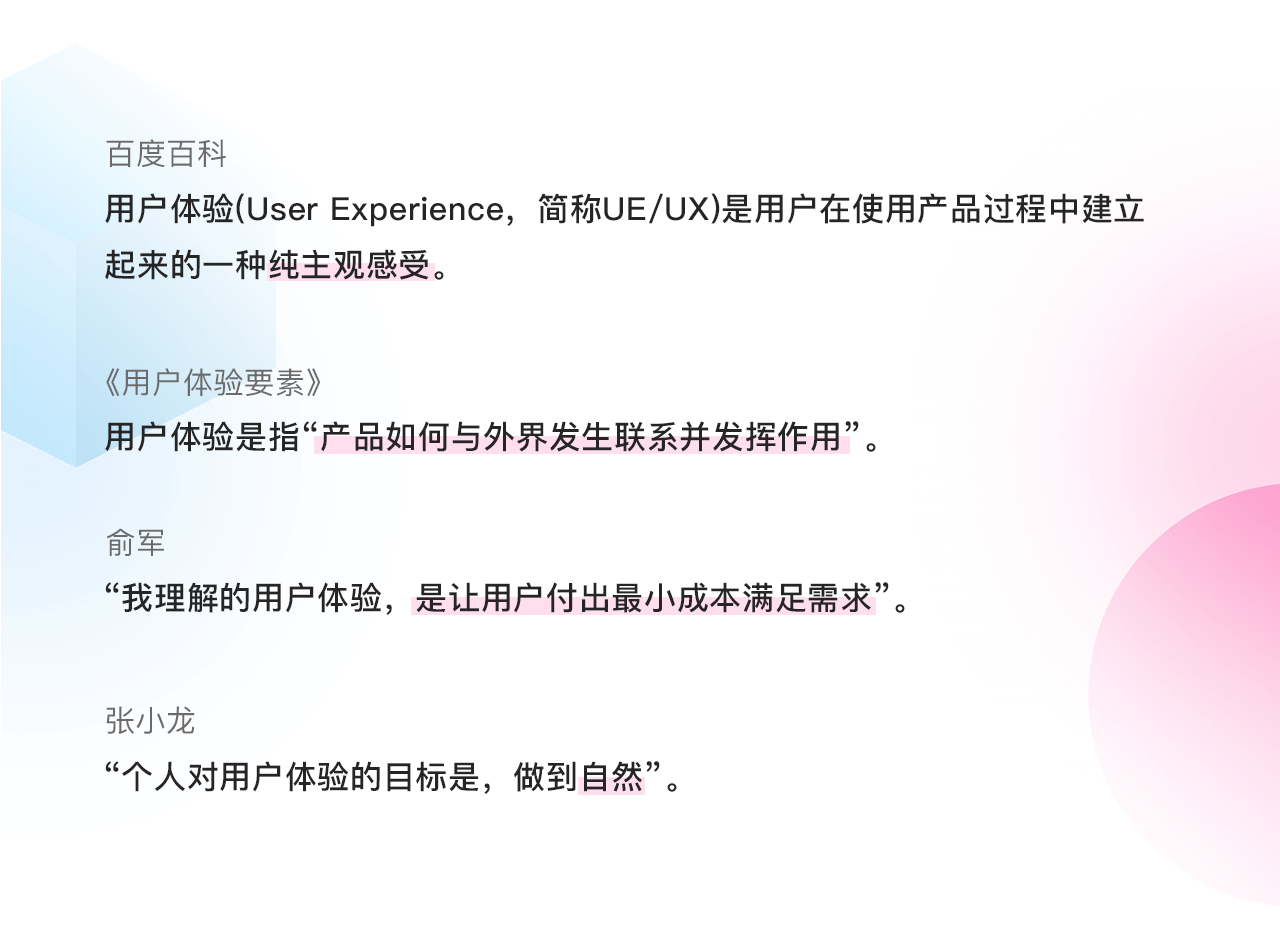
首先我们了解一波用户体验设计是什么?
 其实可以看出这些解释大同小异,它是一个非常主观的概念性的存在,但都有一个共性,那就是围绕"用户"。所以我们创建用户体验的设计方法为“以用户为中心的设计”。
以用户为中心的设计思想非常简单:在开发产品的每一个步骤中,都要把用户列入考虑范围。看似简单,之中所蕴含的内容,却出乎意料的复杂。
举一个日常例子:
你去超市购物,那么你进入超市那一刻到你完成购物这一整个过程都会产生用户体验,超市的灯光环境、货架的摆放、商品是否分类合理、指示牌是否明确、导购员的态度、收银小姐姐的颜值...都会给你造成相应的购物体验,而这些购物体验是决定用户是否会继续选择这家超市购物的主要因素。
看看以下两家超市的图片,在价格、距离差别不大的情况下你更愿意去哪家超市购物?
其实可以看出这些解释大同小异,它是一个非常主观的概念性的存在,但都有一个共性,那就是围绕"用户"。所以我们创建用户体验的设计方法为“以用户为中心的设计”。
以用户为中心的设计思想非常简单:在开发产品的每一个步骤中,都要把用户列入考虑范围。看似简单,之中所蕴含的内容,却出乎意料的复杂。
举一个日常例子:
你去超市购物,那么你进入超市那一刻到你完成购物这一整个过程都会产生用户体验,超市的灯光环境、货架的摆放、商品是否分类合理、指示牌是否明确、导购员的态度、收银小姐姐的颜值...都会给你造成相应的购物体验,而这些购物体验是决定用户是否会继续选择这家超市购物的主要因素。
看看以下两家超市的图片,在价格、距离差别不大的情况下你更愿意去哪家超市购物?
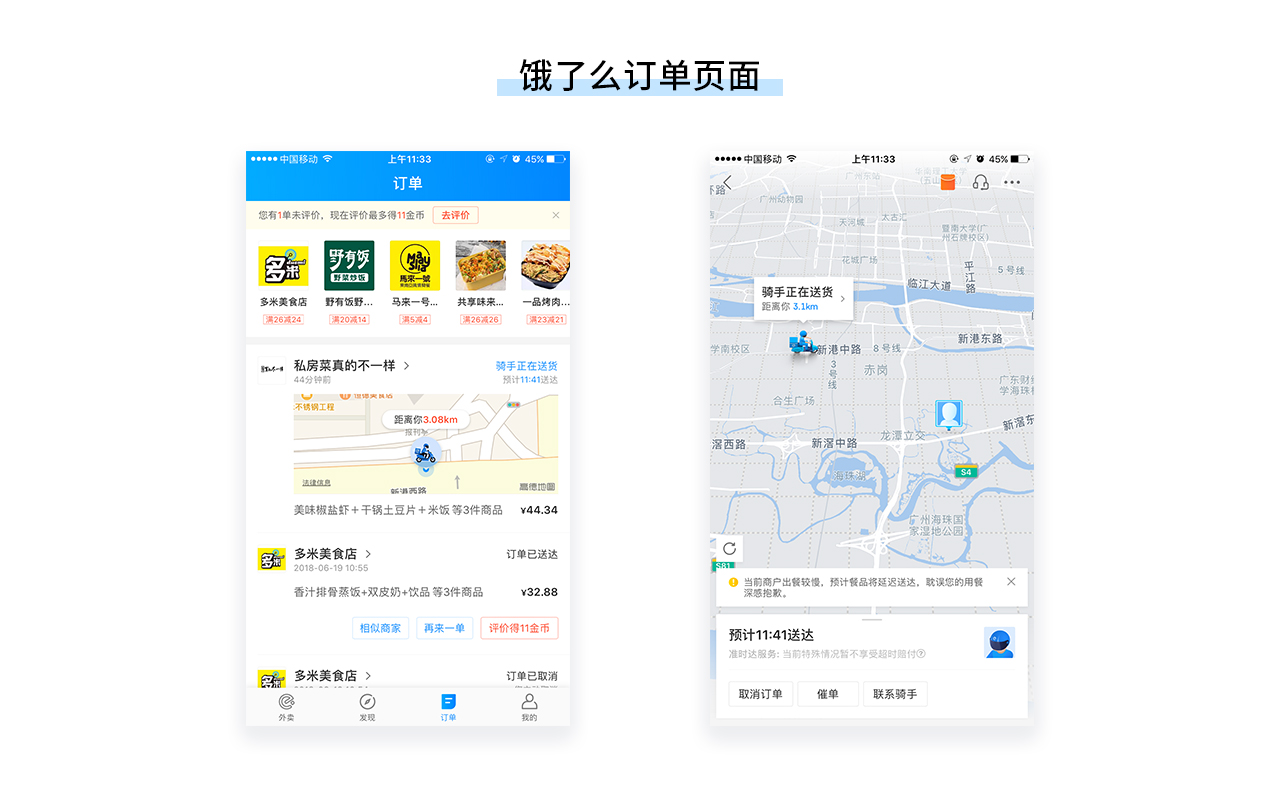
 再举一个互联网产品的例子:饿了么的订单页面
再举一个互联网产品的例子:饿了么的订单页面
 饿了么的订单页面不仅显示预期送达时间,而且非常直观的显示商家准备餐品--骑手前往商家--骑手接到餐品--距离用户距离--用户接到餐品。整个流程非常直观,给足了用户心理时间预期,包括天气的变化在订单页面在骑手行驶的地图上也会随之变化,产生情感化的购物体验。
从这两个日常事例中,可以看出,我们每天不得不和不计其数的产品与服务打交道,当产品满足人们的需要时,他的制造者应该受到赞扬,反之,则会受到指责。在产品开发过程中,人们更多的关注产品用来做什么,而经常忽略产品如何工作,而这恰恰是决定产品成败的关键因素。
“一个好的用户体验绝对是基于用户自身的心理感受和行为去设计的,兼顾视觉和功能的因素,同时解决产品所面临的其他问题”
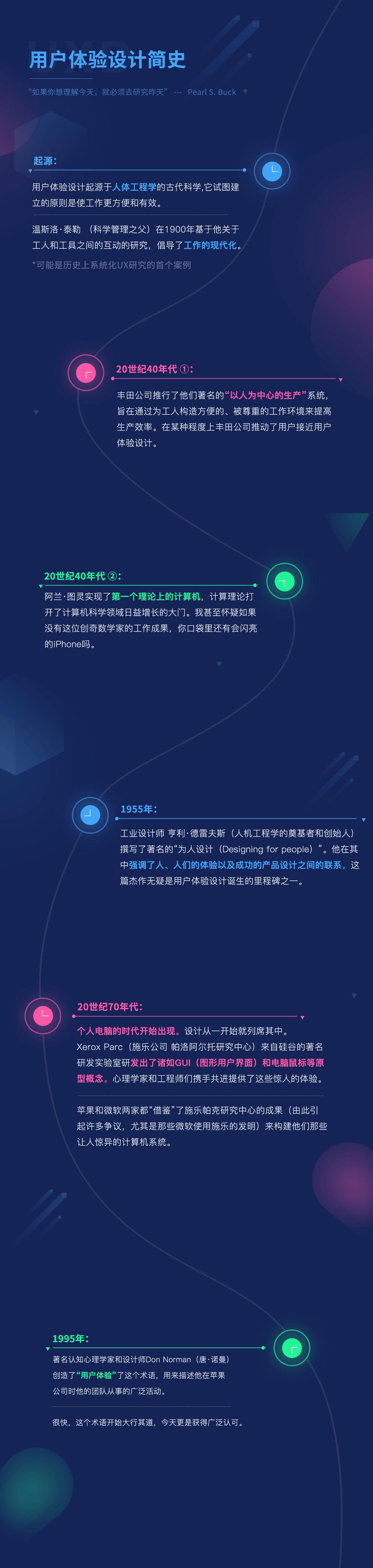
看到这里其实我们对用户体验有一个大概的认知,也知道了用户体验的重要性。下面我们了解下用户体验发展史,感受下“用户体验”的由来,或者可以试着据此思考下未来?
“如果你想理解今天,就必须去研究昨天”。Pearl S.Buck
饿了么的订单页面不仅显示预期送达时间,而且非常直观的显示商家准备餐品--骑手前往商家--骑手接到餐品--距离用户距离--用户接到餐品。整个流程非常直观,给足了用户心理时间预期,包括天气的变化在订单页面在骑手行驶的地图上也会随之变化,产生情感化的购物体验。
从这两个日常事例中,可以看出,我们每天不得不和不计其数的产品与服务打交道,当产品满足人们的需要时,他的制造者应该受到赞扬,反之,则会受到指责。在产品开发过程中,人们更多的关注产品用来做什么,而经常忽略产品如何工作,而这恰恰是决定产品成败的关键因素。
“一个好的用户体验绝对是基于用户自身的心理感受和行为去设计的,兼顾视觉和功能的因素,同时解决产品所面临的其他问题”
看到这里其实我们对用户体验有一个大概的认知,也知道了用户体验的重要性。下面我们了解下用户体验发展史,感受下“用户体验”的由来,或者可以试着据此思考下未来?
“如果你想理解今天,就必须去研究昨天”。Pearl S.Buck
 从上图用户体验简史可以看出,“用户体验”术语中包含的理念经历了长达数世纪的积累,从最开始围绕工作的方便人体工程学,到人机用户体验,再到现在无处不在的用户体验。而我们的交互行为也由纸和笔互动,到鼠标键盘和电脑互动,到手指和触摸屏互动,到未来的语音、体感、意念和智能终端互动。我们作为互联网产品人,要去思考怎么将用户体验应用到我们的产品上,该从哪些维度去推动产品的用户体验?
从上图用户体验简史可以看出,“用户体验”术语中包含的理念经历了长达数世纪的积累,从最开始围绕工作的方便人体工程学,到人机用户体验,再到现在无处不在的用户体验。而我们的交互行为也由纸和笔互动,到鼠标键盘和电脑互动,到手指和触摸屏互动,到未来的语音、体感、意念和智能终端互动。我们作为互联网产品人,要去思考怎么将用户体验应用到我们的产品上,该从哪些维度去推动产品的用户体验?
回到用户体验设计要素,主要就是以战略层,范围层,结构层,框架层,表现层5个层级进行展开深入。
 这五个层面提供了一个基本架构,只有在这个架构上,我们才能讨论用户体验的问题。这五个层面从抽象到具体,从概念到完成,自上而下去分析产品,自下而上去创造产品。
这五个层面提供了一个基本架构,只有在这个架构上,我们才能讨论用户体验的问题。这五个层面从抽象到具体,从概念到完成,自上而下去分析产品,自下而上去创造产品。
请大家看以下内容前可思考这几个问题
1.怎么自上而下去分析一个产品呢? 2.如果用这五个层次对应到人身上会产生什么样的反应呢?(有趣延伸--梁宁产品30讲的内容,推荐大家可以去听听。) 3.产品从0到1的创造过程中怎么运用用户体验5要素呢?这五个要素具体点又是什么呢? 自上而下分析产品: 我们拿到一个产品先看到的是他的视觉设计(表现层) 体验功能则可知道哪些内容或入口在首页,哪些在二级页面,如何跳转等等(框架层) 全部页面走一遍差不多知道了他的业务功能逻辑(结构层) 进而可提炼出它的核心功能和辅助功能(范围层) 回头再理解为啥会做这个产品(战略层)。 咱就说做竞品分析的时候是不是很好用! 把分析产品的5个层次应用到分析人的身上呢? (适合女生找对象用噢,用产品思维的视角去看人) 第一层:感知层,就是你看到一个人的样子,相貌、举止、着装。 其实当你看到这个人的时候,你要知道有一部分是天生的,有一部分其实是角色化的产物 第二层:角色框架层, 简单来讲就是,我们每个人都生活在角色里,并且被角色驯化。 比如说你遇到一个银行职员,一个军人,或者是一个公务员,你在和他打交道的时候,你就能明显看到他身上角色的痕迹。 第三层: 资源结构层, 资源不只是大家一般都会认为的人脉和财产,我认为更多的是看一个人的精神结构和他的精神资源 第四层:能力圈,是基于对自己存在感的感知而去不断改变不断扩充自己的能力圈。 第五层:内核,就是你对自己存在感的定义。 一个人的内核与能力圈是相互影响的,一个人的内核就是他对自己存在感的定义,而一个人对自己存在感的定义决定他是否去扩充自己的能力圈。如果一个人存在感满足了,他的能力圈也不会再扩充了。就好像说很多女人结婚了就不化妆了,男的满足了就不奋斗了是一样的。所以一个人对自己存在感的定义决定了他的人生追求以及思想格局,是最重要的。所以小姐姐们,看人不要只看外表,不过我也同意看人先看外表的说法,只有看对眼的才有兴趣后续了解~ 基于感知层与角色层的接触,其实都是一些非常浅层的关系,从第三层开始就是一个人的深层部分了,层次越高,你对一个人的认知就越深入。 其实你真正了解到一个人第三层以上,才算得上真正了解一个人,才真的知道是否合适。 现在,问问自己了解自己对象到哪一层? 产品从0到1的创造过程中怎么运用这5个用户体验要素的。(着重讲!)

战略层
战略层就是需要充分地了解用户需求,以及清晰地明确产品目标。需要给一个有需求且没有被满足(很好满足)的市场提供供给,这个时候最基本的底线就是:你的产品需要“有用”。 所以请你动手前试图回答下面两个基本的问题:
我们要通过这个产品得到什么?(产品目标)
我们的用户要通过这个产品得到什么?(用户需求)
这一步的关键词是明确。当我们能越清楚地表达我们想要什么,以及确切的知道其他人想要从我们这里得到什么时,我们就能精确的满足双方需求。
所以请你动手前试图回答下面两个基本的问题:
我们要通过这个产品得到什么?(产品目标)
我们的用户要通过这个产品得到什么?(用户需求)
这一步的关键词是明确。当我们能越清楚地表达我们想要什么,以及确切的知道其他人想要从我们这里得到什么时,我们就能精确的满足双方需求。

范围层
当你把用户需求和产品目标转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围,也就是决定了这个项目要做哪些事(功能和内容)。 定义项目范围同时在做这两件事:这是一个有价值的过程,同时能产生有价值的产品。 功能和内容:范围层分成“功能型产品”和“信息型产品”两个部分。
功能型产品考虑的是功能规格:哪些应该被当成软件产品的“功能”以及相应的组合。 信息型产品考虑的是内容需求:这属于编辑和营销推广的传统领域(更多的是去了解人们在想什么去定义需求)。包括直接询问以及用户画像的场景:一个场景是一个简短的故事。简单描述了一个人物角色会如何完成这些用户需求。 通过“想象我们的用户将会经历什么样的过程”,我们就可以找到帮助他顺利完成这个过程的潜在需求。

结构层
结构层将我们的关注点从抽象的决策与范围问题,转移到更能影响最后的用户体验的具体因素。
包括:需要展示哪些信息,不同的信息间的关系是什么样的,用户需要按照怎样的路线操作应用,类似功能的连线图。 功能型产品更多的是交互设计(为用户设计结构化体验)。它曾被归类到“界面设计”的范畴之内,但近些年来交互设计已经成为一个独立的学科。关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
信息型产品主要是通过信息架构来构建用户体验。研究的是人们认知信息的过程,对于产品而言,信息架构关注的就是呈现给用户的信息是否合理且具有意义。
无论是功能型产品还是信息型都是要求我们去理解用户(理解用户的工作方式、行为和思考方式)。
“与其针对机器的最佳工作方式来设计系统,不如设计一个对用户而言最好的系统”
功能型产品更多的是交互设计(为用户设计结构化体验)。它曾被归类到“界面设计”的范畴之内,但近些年来交互设计已经成为一个独立的学科。关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
信息型产品主要是通过信息架构来构建用户体验。研究的是人们认知信息的过程,对于产品而言,信息架构关注的就是呈现给用户的信息是否合理且具有意义。
无论是功能型产品还是信息型都是要求我们去理解用户(理解用户的工作方式、行为和思考方式)。
“与其针对机器的最佳工作方式来设计系统,不如设计一个对用户而言最好的系统”

框架层
 对于功能型产品,我们通过界面设计来确定框架(大家所熟知的按钮、输入框和其他界面控件都属于这个领域)。(例:百度网盘)
对于信息型产品,则通过导航设计来解决问题(例:今日头条),信息设计是功能和信息两方面都必须做的,它用于呈现有效的信息沟通。
如果涉及提供给用户做某些事的能力,则属于“界面设计”。如果是提供给用户去某个地方的能力,这是“导航设计”。
如果是传达想法给用户的话,那就是“信息设计”。信息设计是这个层面中范围最广的一个要素,所涉及的事情几乎是到目前为止我们在功能型和信息型产品两者都看得到过的全部内容。无论界面设计还是导航设计,都不肯能在没有“一个良好的信息设计的支持”的前提下取得成功。
对于功能型产品,我们通过界面设计来确定框架(大家所熟知的按钮、输入框和其他界面控件都属于这个领域)。(例:百度网盘)
对于信息型产品,则通过导航设计来解决问题(例:今日头条),信息设计是功能和信息两方面都必须做的,它用于呈现有效的信息沟通。
如果涉及提供给用户做某些事的能力,则属于“界面设计”。如果是提供给用户去某个地方的能力,这是“导航设计”。
如果是传达想法给用户的话,那就是“信息设计”。信息设计是这个层面中范围最广的一个要素,所涉及的事情几乎是到目前为止我们在功能型和信息型产品两者都看得到过的全部内容。无论界面设计还是导航设计,都不肯能在没有“一个良好的信息设计的支持”的前提下取得成功。

表现层
在这五个模型的顶端,我们把注意力转移到产品用户会首先注意到的地方:感知设计。这里,内容、功能和美学汇集到一起来产生一个最终设计,完成其他四个层面的所有目标,并同时满足用户的感官感受。 这个层面我们要去思考怎么样的界面搭配凸显品牌,需要怎样的界面让用户流连忘返,需要怎样的界面来提醒用户。我们在这里解决并弥补“产品框架层的逻辑排布”的感知呈现问题。
合理设计感知:在整个设计流程中,这是为我们的用户提供体验的最后一站:决定我们的设计最后要如何被人类的感觉器官感受到。这些感受由五个方面组成:视觉,听觉,触觉,嗅觉,味觉。
嗅觉和味觉:除了食物、香水、或香味产品之外,嗅觉和味觉设计是用户体验设计师很少考虑的范畴。人们会对一个产品的气味或味道产生强烈的联想(比如“新车的气味”所代表的是一辆刚刚出产的新汽车,在所有人的脑子里关于“新”的定义,已经被广泛接受)但这些气味通常取决于产品的材料,而非用户体验设计师能决定的。
触觉:实物产品的触觉体验是属于工业设计领域的概念。工业设计师主要关注的是用户和产品之间的物理触碰。得益于震动设备,基于屏幕交互的产品也开始有了触觉体验了。手机和手持游戏设备都可以通过震动来与用户互动。常见的iPhone的3D Touch。
听觉:声音可以应用到很多不同种类的产品中。声音不仅可以用来通知用户,还可以使产品变得更具个性。(例:36氪的提示音,一想你就知道是它在推送消息。)
视觉:这是用户体验设计师最得心应手的领域,因为几乎所有产品都会涉及视觉设计。
这个层面我们要去思考怎么样的界面搭配凸显品牌,需要怎样的界面让用户流连忘返,需要怎样的界面来提醒用户。我们在这里解决并弥补“产品框架层的逻辑排布”的感知呈现问题。
合理设计感知:在整个设计流程中,这是为我们的用户提供体验的最后一站:决定我们的设计最后要如何被人类的感觉器官感受到。这些感受由五个方面组成:视觉,听觉,触觉,嗅觉,味觉。
嗅觉和味觉:除了食物、香水、或香味产品之外,嗅觉和味觉设计是用户体验设计师很少考虑的范畴。人们会对一个产品的气味或味道产生强烈的联想(比如“新车的气味”所代表的是一辆刚刚出产的新汽车,在所有人的脑子里关于“新”的定义,已经被广泛接受)但这些气味通常取决于产品的材料,而非用户体验设计师能决定的。
触觉:实物产品的触觉体验是属于工业设计领域的概念。工业设计师主要关注的是用户和产品之间的物理触碰。得益于震动设备,基于屏幕交互的产品也开始有了触觉体验了。手机和手持游戏设备都可以通过震动来与用户互动。常见的iPhone的3D Touch。
听觉:声音可以应用到很多不同种类的产品中。声音不仅可以用来通知用户,还可以使产品变得更具个性。(例:36氪的提示音,一想你就知道是它在推送消息。)
视觉:这是用户体验设计师最得心应手的领域,因为几乎所有产品都会涉及视觉设计。
视觉设计是如何支持用户体验的。
如何用用户体验思维评估设计方案?
一开始,你可能会认为视觉设计就是一件很简单的事:美术。对于什么构成了视觉上的愉悦感觉,每个人都有不同的品味和想法,所以关于设计方案的的每一次讨论总会归结到个人偏好上,每个人对于美感都有不同的见解,但是这并不意味着设计决策就必须建立在所有参与者都认为“酷”的那个方案上。代替用“什么具有美感”来评估一个视觉设计方案的是你应该把注意力集中在它们的“运作是否良好”上。例如:产品的外观有没有破坏结构,有没有使结构中的各个模块之间的区别不清晰?或者外观有没有强化结构,使用户可用对的选项清楚明了?是否传达清晰的品牌形象?这不仅仅是美学的问题,而是战略定位的问题。评估设计结果的2个方法:
1.忠于眼睛:评估一个产品视觉设计的简单方法之一,总是提出这样的问题:你的视线首先落在什么地方?哪个设计要素在第一时间吸引了用户的注意力?它们是对于战略目标来讲是很重要的东西吗?或者用户第一时间注意到的东西与他们的(或你的)目标是背道而驰的吗? 2.眯眼测试:找出主要设计元素的方法是眯着眼睛或斜着去看这个页面,直到你不能认出任何细节。如果你本人是测试者,那么一定要注意你的眼睛在页面周围无意识的移动。对于你正在看的东西,别想太多,让视线自然地落在你的页面上。如果别人是测试者,让他们按被吸引的顺序来指出页面中的那些元素。 如果你的设计是成功的,用户眼睛的移动轨迹的模式应该有以下两个特点:- 首先,他们遵循的是一条流畅的路径。
- 其次,在不需要用太多细节来吓倒用户的前提下,它为用户提供有效选择的某种可能的“引导”。
- 用户体验思维制作运营海报:
总结
慢慢的也越能理解胡适先生在《不朽的宗教》中提出的一个观点:懒的定义就是避难就易。研究问题是及其困难的事,高谈主义是极容易的事情。确实,读书是很容易的事情,难的是你要去思考,要费工夫,挖心血,收集材料,征求意见,并且将这些知识内化成为自己解决问题的技能。 凡是有价值的思想,都是从这个那个具体的问题下手的。 这篇文章主要的是围绕《用户体验要素》这本书展开的用户体验的理解,在整个产品开发过程中如何运用战略层、范围层、结构层、框架层、表现层这5个维度去推动用户体验。 作为现在的互联网设计师,不要给自己下定义只会画图或是画线框图的角色,更多的要培养自己全局思维能力,在提升自己竞争力的同时更要挖掘自己的不可替代性。声明:本站所有文章,如无特殊说明或者标注,均为本站原创发布。任何个人或组织,在未征得本站同意,禁止复制、盗用、采集、发布内容到任何网站、书籍等各类媒体平台,如若本站内容侵犯了原著作的合法权益,可以联系我们进行处理。本文链接http://www.cwkjwljs.com/article/55



